Dengan melihat fenomena setiap Artikel di website, artikel yang panjang sering membuat pengunjung bete alias ogah membaca semuanya dari A sampai Z. Paling bentar hanya paragraf Awal sama paragraf akhir. Bukannya ngga boleh dan melarang artikel yang panjang. Ibarat Anda naik mobil melakukan perjalanan panjang, kalo ngga ada istirahatnya pasti jenuh.
Istirahat yang aku maksudkan dan diartikan dalam sebuah artikel adalah sebagai tampilan sambil lalu, Siaran - siaran di TV aja ada iklannya kok, begitupun dengan menulis. Maksudnya apa ya..? Dalam menulis dapat kita selingi dengan tampilan - tampilan yang atraktif, misal penambahan gambar, efek suara, Efek Marquee, atau blogroll untuk tulisan artikel yang panjangnya 2 km. hehehe.. Di artikel ini, aku ingin membagikan trik menulis dengan efek tombol.
Tombolnya bukan untuk suatu link, yang di klik trus terbuka halaman baru. Tombol disini fungsinya untuk memperindah dan menata artikel yang panjang. Apalagi kalo tulisan Anda penuh dengan sensasi yang mengundang rasa penasaran dari pengunjung, dengan menambahkan efek tombol yang ada di bawah ini, di jamin artikelnya lebih menarik dan tertata bagus.
A. KODE TOMBOL YANG PERTAMA
Efek ini ngga di lengkapi dengan kode untuk menutupnya kembali. Aku dapatkan dari sumbernya, memang sudah begini tampilannya. Jika ada yang ingin menambahkan kode HTML nya atau yang hebat utak atik Kode HTML silahkan di edit dan infokan ke aku ya..?
<div style="border: 1px inset #00000; padding: 5px;"><div style="text-align: center;"><button type="button" class="button" onclick="this.parentNode.parentNode.childNodes[1].style.display = ''; this.parentNode.style.display = 'none';" title="Klik untuk menampilkan spoiler"><span style="font-size:100%;color:#000000;"><b>Kata Kata Tombolnya</b></span></button></div><div id="spoiler" style="display: none;">Kata Kata Atau Gambar Yang Mau Disembunyikan, letakkan disini...</div></div>
Stylenya dapat Anda edit sesuai selera Anda, Posisi tombol, tampilan border, warna, perintah dalam tombolnya dan lain sebagainya.
- Tulisan yang berwarna Biru, silakan ganti dengan kata sesuai selera, misalnya : Klik Disini, Tekan Tombol Ini, Buka Tombol ini, dll.
- Tulisan yang berwarna Merah, silakan isi dengan Kalimat, link gambar atau konten lainnya yang ingin ditampilkan.
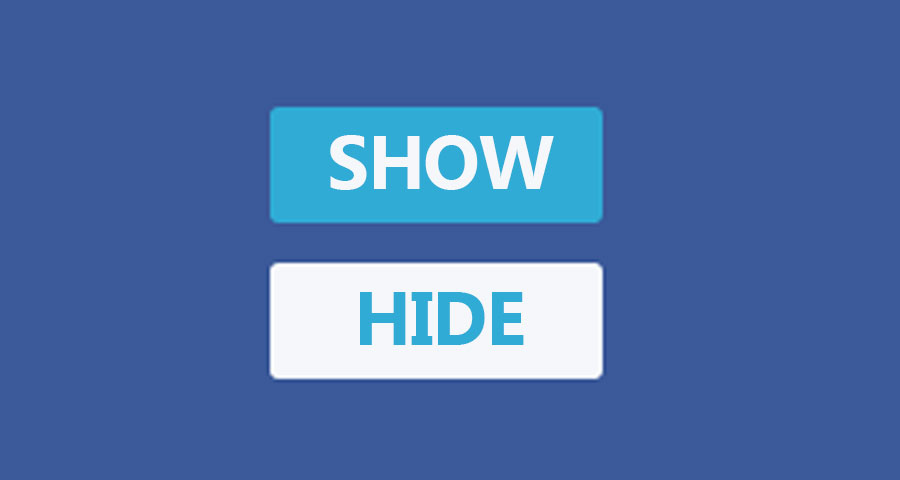
Contoh Tombolnya seperti di bawah ini.
B. KODE TOMBOL YANG KEDUA
Tombol ini selain di lengkapi dengan kode pembuka tombol, dilengkapi juga dengan tombol penutupnya, lebih keren dari yang pertama. Kode HTML nya sebagai berikut :
<div id="spoiler"><div><input name="button" onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
= '';
this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display
= 'none'; this.innerText = ''; this.value = 'TUTUP';
} else {
this.parentNode.parentNode.getElementsByTagName('div')['show'].style.display
= 'none';
this.parentNode.parentNode.getElementsByTagName('div')['hide'].style.display
= ''; this.innerText = ''; this.value = 'LIHAT LAGI'; }" style="font-size: 11px; border: 1px inset #00000; font-weight: bold; margin: 5px; padding: 5px;" type="button" value="BUKA" /></div><div id="show" style="border: 1px solid white; display: none; margin: 5px; padding: 2px; width: 98%;"><div style="background: none repeat scroll 0% 0% #ebf3fb; border: 1px solid #aaccee; color: black; margin: 0px; padding: 7px;"><div style="text-align: justify;"><br />
<div class="separator" style="clear: both; text-align: center;">Teks atau Gambar letakkan disini</div><br />
</div><div id="hide"></div></div></div></div>
Silahkan Anda edit sesuai selera Anda. Tulisan yang berwarna Merah, silakan isi dengan Kalimat, link gambar atau konten lainnya yang ingin ditampilkan.
Contoh tombolnya seperti di bawah ini.
Sumber dari kedua kode ini aku sudah lupa.. Benar - benar lupa. Mohon maaf bagi yang menciptakan tombol ini. Swear aku lupa linknya, cos kode ini langsung di save di notepad. Maaf ya.? Namanya juga berbagi. Aku juga ngga mengklaim bahwa kode ini lisensenya aku toh.? Harus diakui bahwa kode ciptaan Anda sangat berguna buat sobat - sobat yang membutuhkannya. HAPPY BLOGGING







19 Komentar
Pertamaxxx
BalasHapuskeren mas
BalasHapuswaha... adik bayine lucu tenan...
BalasHapusdri dulu pngen nyoba, tapi lom smpet, cz lupa ma kodenya...makasih ya maz ifoel
BalasHapuskode ini sering saya jumpai tp saya malas untuk mencobanya hehehe... tp gak ada salahnya saya simpan dlu sapa tau pengin nyobain :)
BalasHapusWuih., mantap.
BalasHapusSip di bungkus Mas Ifoel.
Wah hebt mas baru th q nih.....
BalasHapusSpecial thanks by Tukang Nggame
aduh, akhirnya ada juga tutorialnya. thanks ya boss
BalasHapusketika ngelihat foto bayi di atas.. langsung deh tangan kananku ngelik kanan dan save image as..
BalasHapushihihih... lucu buanget...
keren keren sob thanks yaa
BalasHapusheuhuehue diriku selalu gagal dg script model toogle gt hikz
BalasHapusklo wp bisa nggak???
BalasHapuswah...menarik nih...nanti dipraktekkan deh...makasih ya sdh dishare..
BalasHapusWaduh, bang Ifoell makin kreatif aja bikin tutorial..dari a sampai z. Salam kreatif dan salam silaturrahmi, maaf lama nggak berkunjung maklum lagi tersesat didunia maya..hehehe
BalasHapushehehe kerennn...
BalasHapusfoto bayinya gemesin dech
mampir pagi sebelum gosok gigi dan mandi
BalasHapusjangan lupa kunjungannya lagi
Selamat ya... jadi juara 3 di kontes hakimtea
BalasHapusbagus2... lucu...
BalasHapuspanjang banget ya caranya.. Pusingg
BalasHapusStop Komentar SPAM
Berkomentarlah dengan Sopan
Salam Anak Bangsa